Année : 2017 (Page 1 of 2)
Essai insertion Iframe agenda Google
L’extension members vous permet de rendre votre blog accessible seulement à certains utilisateurs authentifiés. il est ainsi possible de rendre le blog partiellement ou totalement privé, et seuls les utilisateurs authentifiés peuvent accéder à des contenus.
Attention, cela n’exonère pas le Directeur de publication d’avoir toutes les autorisations nécessaires pour publier des images, des vidéos ou des travaux d’élèves, et même si le site est privé, il faut obtenir les autorisations parentales pour placer des médias.
Grâce à cette extension, certains articles ou contenus ne seront en outre accessibles qu’à certains collaborateurs selon leur profil. On pourrait par exemple permettre à de simples invités ou contributeurs (élèves, parents…) de consulter des articles, mais pas ceux pour lesquels un profil d’éditeur ou d’administrateur est requis. Cela peut être très pratique si l’on publie des articles à destination des collègues, mais non des parents ou des élèves.
Vous trouverez tous les détails de cette extension sur le site TICE 42 de nos collègues Conseillers Au Numérique Educatifs de la Loire en cliquant sur ce lien :
http://www2.ac-lyon.fr/services/loire/tice/IMG/pdf/acces_restrictif_wordpress.pdf
Cette extension permet de générer et gérer des galeries d’images.
Voici un exemple de galerie gérée par Next Gen :
Pour utiliser Next Gen Gallery, il faut au préalable activer cette extension.
Puis vous pouvez suivre ce tutoriel :
Le nom complet de l’extension est : LS oEmbed support for Scratch Mit.
Elle vous permettra d’intégrer dans un article un projet Scratch que vous ou un élève va élaborer en ligne puis partager.
Scratch est une plate-forme de programmation développée par le MIT américain, destinée à l’enseignement du code et de la programmation en milieu scolaire. Les nombreuses fonctionnalités et possibilités permettent aux enseignants d’aborder tous les contenus du codage, du cycle 2 au cycle 4.
Pour développer un projet puis le partager, il faut au préalable s’identifier.
Voici un exemple d’intégration de projet Scratch dans un article (appuyer sur le drapeau vert pour démarrer le programme) :
Pour intégrer un projet dans un article, il suffit d’activer l’extension puis, lorsque l’on écrit un article, de copier l’adresse du projet puis de la coller dans l’article à l’endroit où l’on veut.
Attention, pour qu’il puisse apparaître, il faut préalablement sauvegarder puis partager ce projet sur le site Scratch.
Une iframe est une balise permettant d’insérer un contenu (image, vidéo, document, agenda Google) venant d’un autre site ou serveur. On peut par exemple insérer une vidéo provenant de DailyMotion, Youtube… En voici un exemple :
Pour insérer une Iframe dans un article, il faut avoir activé l’extension Iframe, puis copier l’adresse du contenu que l’on souhaite diffuser. Il faut ensuite insérer cette adresse dans un ‘shortcode’ (raccourci) qui va intégrer l’Iframe dans la page :
La partie surlignée en jaune est l’adresse du contenu à lancer. Attention à bien respecter le code :
- l’adresse entre des guillemets,
- le code entre crochets,
- une largeur (width) et une hauteur qui peuvent être définies (en pixels, et aussi entre guillemets).
Il est possible, pour certains sites d’insérer directement l’adresse du contenu, et le document s’insère dans l’article. Le lecteur ou le contenu s’adapte alors à la taille de la page. Voici un exemple :
Cette extension vous permettra de mettre en place des quiz facilement paramétrables. Il est possible d’intégrer des images, du son, de la vidéo, une galerie. A la fin, on peut afficher les résultats.
Vous trouverez un exemple de quiz en cliquant sur ce lien.
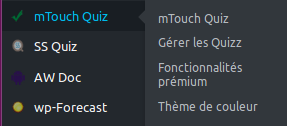
Pour utiliser cette extension, il faut l’activer. Rendez-vous dans ‘Extensions’, vous activez mTouch Quiz puis vous enregistrez.
La version que possèdent les blogs académiques est une version de base et il n’est pas possible d’obtenir les fonctionnalités payantes.
Même des élèves peuvent concevoir des quiz, le paramétrage est facile et les explications sont en français.
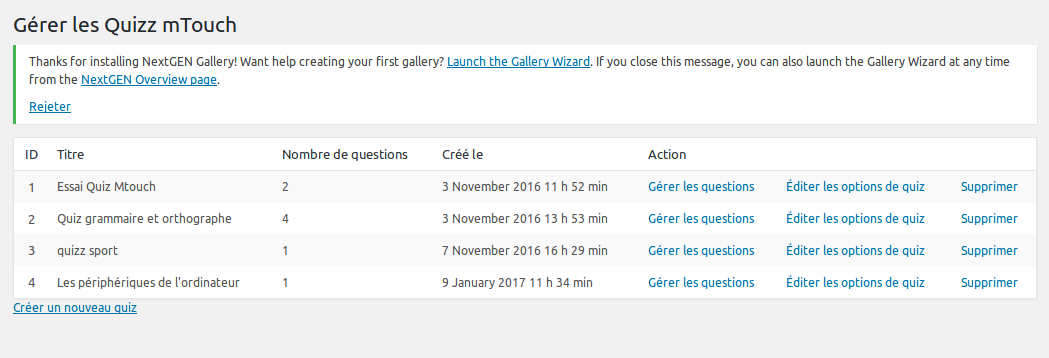
Pour créer un quiz, placez-vous sur mTouch Quiz et cliquez sur ‘Gérer les Quizz’. 
Demandez de créer un nouveau quiz.
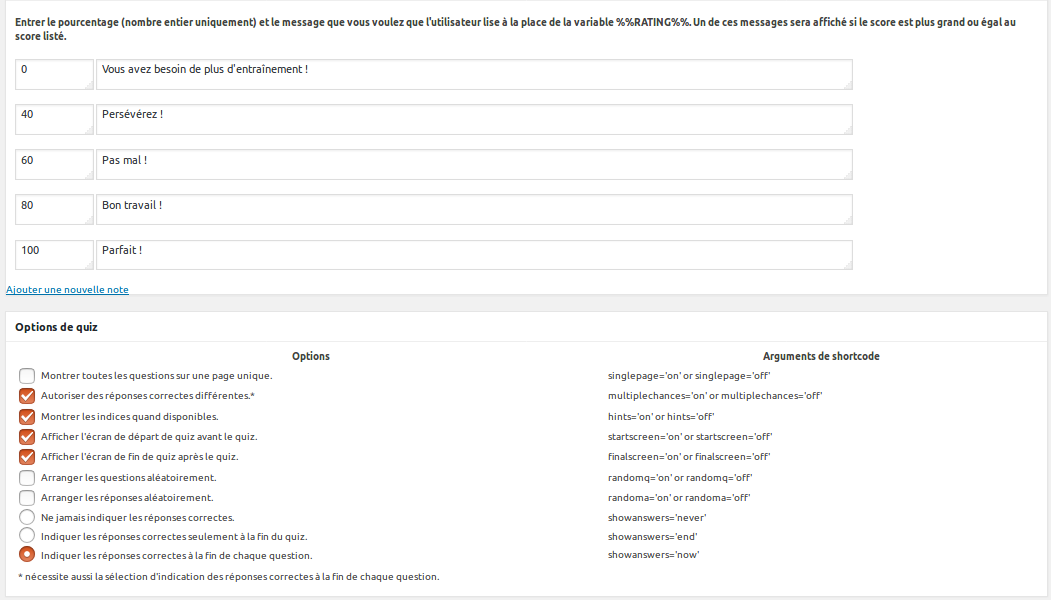
- Vous entrez le nom du quiz, ainsi que quelques explications dans la partie ‘Ecran de départ du quiz’.
- La saisie de données dans l’écran final est paramétrable, et on peut afficher diverses informations, en respectant bien le code conseillé.
- Vous pouvez aussi personnaliser les commentaires en fonction des résultats, ainsi que différents comportements du quiz : affichage des questions et/ou des réponses aléatoire, montrer des indices, indiquer les réponses à la fin des questions ou du quiz…

Pour créer de nouvelles questions, une fois les paramètres du quiz établis, cliquez sur ‘Créer une nouvelle question’.
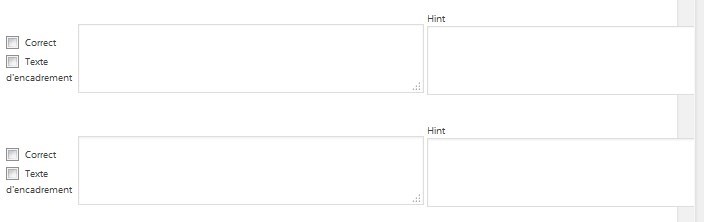
- Vous écrivez la question ou l’énigme. Vous pouvez insérer un média (photo, vidéo, son….)

- En dessous-de ce champ, vous indiquez les réponses possibles, et sélectionnez une ou plusieurs réponses correctes.

- Il est possible de marquer des indices si l’on veut donner la possibilité de répondre plusieurs fois à la question.
- On peut écrire une explication une fois la réponse donnée, et attribuer un certain nombre de points (en pourcentage) à la question.
- On enregistre cette première question.
- On peut inscrire autant de questions que l’on souhaite.
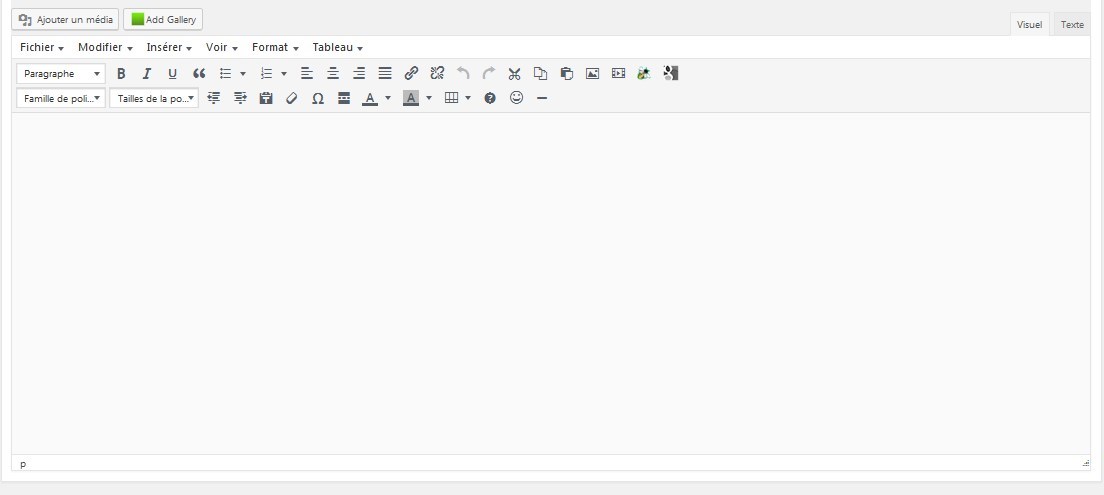
Pour insérer un quiz dans le blog, il suffit d’éditer un nouvel article et d’insérer le code ![]() , 1 étant le numéro du quiz créé, puis de le publier.
, 1 étant le numéro du quiz créé, puis de le publier.
Il est possible de rejouer au quiz autant de fois qu’on le souhaite.
Gérer les quiz : vous pouvez modifier les questions, en ajouter ou en retirer, gérer les paramètres du quiz, trouver le ‘shortcode’ à insérer dans un article pour afficher le quiz, et supprimer un questionnaire.