Catégorie : Extensions (Page 1 of 2)
L’extension members vous permet de rendre votre blog accessible seulement à certains utilisateurs authentifiés. il est ainsi possible de rendre le blog partiellement ou totalement privé, et seuls les utilisateurs authentifiés peuvent accéder à des contenus.
Attention, cela n’exonère pas le Directeur de publication d’avoir toutes les autorisations nécessaires pour publier des images, des vidéos ou des travaux d’élèves, et même si le site est privé, il faut obtenir les autorisations parentales pour placer des médias.
Grâce à cette extension, certains articles ou contenus ne seront en outre accessibles qu’à certains collaborateurs selon leur profil. On pourrait par exemple permettre à de simples invités ou contributeurs (élèves, parents…) de consulter des articles, mais pas ceux pour lesquels un profil d’éditeur ou d’administrateur est requis. Cela peut être très pratique si l’on publie des articles à destination des collègues, mais non des parents ou des élèves.
Vous trouverez tous les détails de cette extension sur le site TICE 42 de nos collègues Conseillers Au Numérique Educatifs de la Loire en cliquant sur ce lien :
http://www2.ac-lyon.fr/services/loire/tice/IMG/pdf/acces_restrictif_wordpress.pdf
Cette extension permet de générer et gérer des galeries d’images.
Voici un exemple de galerie gérée par Next Gen :
Pour utiliser Next Gen Gallery, il faut au préalable activer cette extension.
Puis vous pouvez suivre ce tutoriel :
Le nom complet de l’extension est : LS oEmbed support for Scratch Mit.
Elle vous permettra d’intégrer dans un article un projet Scratch que vous ou un élève va élaborer en ligne puis partager.
Scratch est une plate-forme de programmation développée par le MIT américain, destinée à l’enseignement du code et de la programmation en milieu scolaire. Les nombreuses fonctionnalités et possibilités permettent aux enseignants d’aborder tous les contenus du codage, du cycle 2 au cycle 4.
Pour développer un projet puis le partager, il faut au préalable s’identifier.
Voici un exemple d’intégration de projet Scratch dans un article (appuyer sur le drapeau vert pour démarrer le programme) :
Pour intégrer un projet dans un article, il suffit d’activer l’extension puis, lorsque l’on écrit un article, de copier l’adresse du projet puis de la coller dans l’article à l’endroit où l’on veut.
Attention, pour qu’il puisse apparaître, il faut préalablement sauvegarder puis partager ce projet sur le site Scratch.
Une iframe est une balise permettant d’insérer un contenu (image, vidéo, document, agenda Google) venant d’un autre site ou serveur. On peut par exemple insérer une vidéo provenant de DailyMotion, Youtube… En voici un exemple :
Pour insérer une Iframe dans un article, il faut avoir activé l’extension Iframe, puis copier l’adresse du contenu que l’on souhaite diffuser. Il faut ensuite insérer cette adresse dans un ‘shortcode’ (raccourci) qui va intégrer l’Iframe dans la page :
La partie surlignée en jaune est l’adresse du contenu à lancer. Attention à bien respecter le code :
- l’adresse entre des guillemets,
- le code entre crochets,
- une largeur (width) et une hauteur qui peuvent être définies (en pixels, et aussi entre guillemets).
Il est possible, pour certains sites d’insérer directement l’adresse du contenu, et le document s’insère dans l’article. Le lecteur ou le contenu s’adapte alors à la taille de la page. Voici un exemple :
Cette extension vous permettra de mettre en place des quiz facilement paramétrables. Il est possible d’intégrer des images, du son, de la vidéo, une galerie. A la fin, on peut afficher les résultats.
Vous trouverez un exemple de quiz en cliquant sur ce lien.
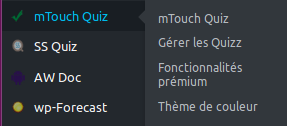
Pour utiliser cette extension, il faut l’activer. Rendez-vous dans ‘Extensions’, vous activez mTouch Quiz puis vous enregistrez.
La version que possèdent les blogs académiques est une version de base et il n’est pas possible d’obtenir les fonctionnalités payantes.
Même des élèves peuvent concevoir des quiz, le paramétrage est facile et les explications sont en français.
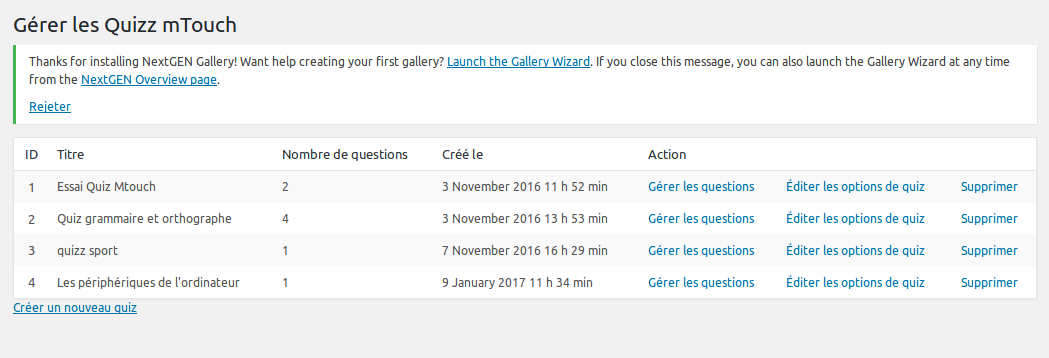
Pour créer un quiz, placez-vous sur mTouch Quiz et cliquez sur ‘Gérer les Quizz’. 
Demandez de créer un nouveau quiz.
- Vous entrez le nom du quiz, ainsi que quelques explications dans la partie ‘Ecran de départ du quiz’.
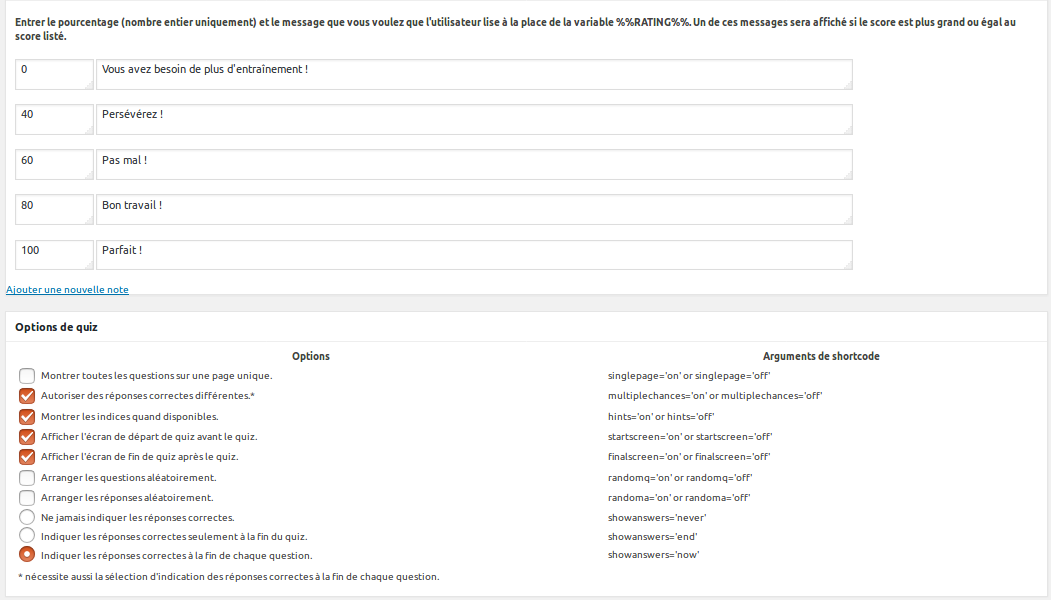
- La saisie de données dans l’écran final est paramétrable, et on peut afficher diverses informations, en respectant bien le code conseillé.
- Vous pouvez aussi personnaliser les commentaires en fonction des résultats, ainsi que différents comportements du quiz : affichage des questions et/ou des réponses aléatoire, montrer des indices, indiquer les réponses à la fin des questions ou du quiz…

Pour créer de nouvelles questions, une fois les paramètres du quiz établis, cliquez sur ‘Créer une nouvelle question’.
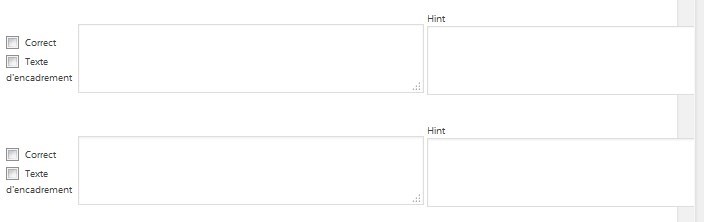
- Vous écrivez la question ou l’énigme. Vous pouvez insérer un média (photo, vidéo, son….)

- En dessous-de ce champ, vous indiquez les réponses possibles, et sélectionnez une ou plusieurs réponses correctes.

- Il est possible de marquer des indices si l’on veut donner la possibilité de répondre plusieurs fois à la question.
- On peut écrire une explication une fois la réponse donnée, et attribuer un certain nombre de points (en pourcentage) à la question.
- On enregistre cette première question.
- On peut inscrire autant de questions que l’on souhaite.
Pour insérer un quiz dans le blog, il suffit d’éditer un nouvel article et d’insérer le code ![]() , 1 étant le numéro du quiz créé, puis de le publier.
, 1 étant le numéro du quiz créé, puis de le publier.
Il est possible de rejouer au quiz autant de fois qu’on le souhaite.
Gérer les quiz : vous pouvez modifier les questions, en ajouter ou en retirer, gérer les paramètres du quiz, trouver le ‘shortcode’ à insérer dans un article pour afficher le quiz, et supprimer un questionnaire.
Cette extension permet de créer en masse des utilisateurs, par l’intermédiaire d’un fichier CSV (créé avec un tableur du type Calc, de LibreOffice, ou Excel de Microsoft Office).
Ce peut être très pratique lorsque l’on veut inscrire:
- tous les collègues d’une école,
- les élèves ou parents d’élèves d’une classe ou de plusieurs classes
Un avantage : pas besoin d’adresse mail, car l’extension créé directement dans la base les identifiants.
- Constituer un fichier CSV
Celui-ci est élaboré à partir d’une feuille de calcul. Cette feuille nécessite au moins deux colonnes obligatoires : USERNAME (nom d’utilisateur) et EMAIL (adresse mail, mais le champ peut être laissé vide). Nous vous conseillons d’inscrire une troisième colonne : PASSWORD (mot de passe) en vous recommandant de créer des mots de passe compliqués (avec des signes comme #, $, µ, une première lettre en majuscule, un ou deux chiffres par exemple). Pour sauvegarder cette feuille en CSV, vous demandez lors de l’enregistrement de changer de type, en choisissant CSV.
Accepter comme séparateur la virgule ou le point virgule.
2. Activer l’extension si cela n’a pas encore été fait.
Dans le tableau de bord, rendez-vous sur ‘Extensions’, vous cherchez cette extension et cliquez sur ‘Activer’ (même procédure pour la désactiver).
3. Importer notre fichier CSV.
Dans le tableau de bord, rendez-vous sur ‘Outils’->Import users from CSV.
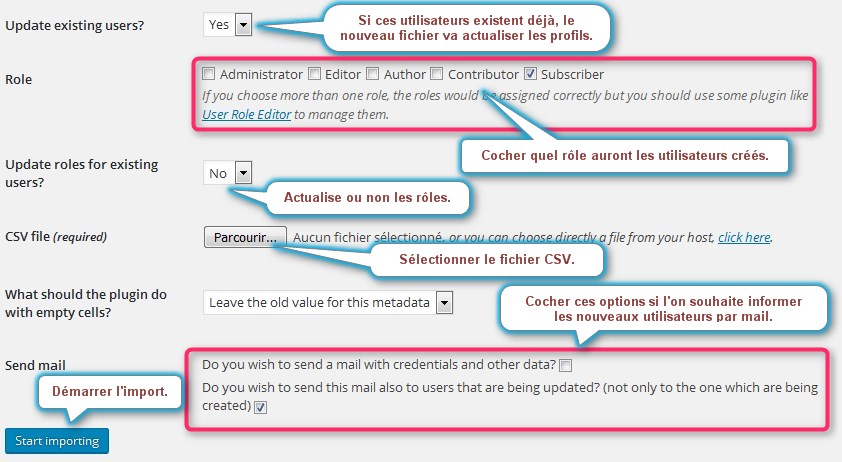
Une page s’ouvre, et vous pouvez renseigner ces différents champs :
Une fois l’import démarré, l’extension retourne soit un récapitulatif des champs créés, et vous pouvez vérifier dans la liste des utilisateurs si les profils ont bien été créés, sinon un message d’erreur vous indique ce qui n’est pas correct.
Nous vous conseillons :
- de définir les élèves avec un profil de contributeur (ils ne peuvent que créer un article, et soumettre leur article à publication : il n’apparait pas tant qu’un éditeur ou administrateur n’a pas autorisé la publication),
- de définir les Parents d’élèves avec un profil d’abonné (subscriber) : ils n’ont aucun autre droit que celui de se connecter pour pouvoir accéder à tous les articles, qu’ils soient en mode public ou privé,
- de définir les enseignants avec un profil d’auteur ou d’éditeur (ils peuvent créer des catégories, éditer des articles….)
- de réserver le profil d’administrateur au créateur du blog et éventuellement quelques collaborateurs ‘de confiance’ ayant un bagage technique suffisant. C’est avec ce rôle que l’on peut modifier la quasi totalité des options, de l’apparence, de l’arborescence… ou tout détruire malencontreusement…
Si vous souhaitez gérer plus ‘finement’ les possibilités de chaque profil utilisateur, l’extension ‘Capablilty Manager’ vous permettra de définir précisément les possibilités pour chaque rôle.
C’est une extension qui va permettre de placer un widget dans une barre latérale, l’en-tête ou le pied de page, cela dépend du thème que vous utilisez (certains n’acceptent pas de barre latérale par exemple).
Une fois installé, il faut configurer l’extension (réglages -> Login with Ajax) avec les paramètres adéquats :
- trois modes différents de présentation du widget,
- redirection possible sur une page spécifique une fois connecté, et aussi selon le profil (administrateur, éditeur…),
- mêmes possibilités après la déconnexion,
- module d’inscription au blog, qui envoie un mail automatique à la personne désirant être utilisateur.
Une fois ces paramètres enregistrés, il faut se rendre dans le module de gestion des widgets (Apparence -> Widgets) puis placer celui-ci à l’endroit souhaité, et enregistrer la nouvelle configuration.
Cette extension, une fois activée permet, si l’on clique sur une miniature d’image, de l’ouvrir au format réel dans une fenêtre.
Il faut, pour cela, veiller à sélectionner deux paramètres importants lorsque l’on insère un média :
- Lier cette image à l’url de celle-ci,
- Définir le format de cette image en choisissant ‘miniature’.
Puis insérer ce média dans l’article.
Vous pouvez visualiser cette manipulation en cliquant sur ce lien.
Quiz grammaire et orthographe